css如何设置行内间隔
来源:互联网
时间:2023-07-15 13:46:27
今天号令小编给大家带来css设置行内间隔的方法:1、创建一个含有一段文本的p标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置行内间隔?
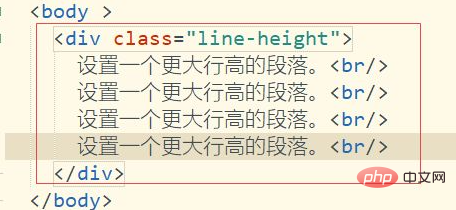
打开一个html代码页面,创建一个含有一段文本的p标签。如图

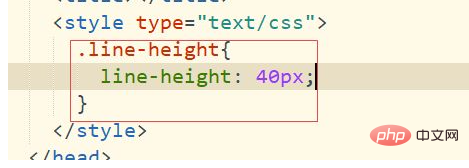
使用css的line-height属性设置行的高为40px。如图

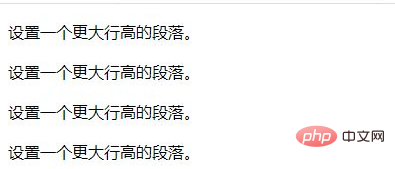
保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图

以上就是css如何设置行内间隔的详细内容,更多请关注其它相关文章!





