HBuilder怎么让文字换行 HBuilder让文字换行的方法
来源:互联网
时间:2025-03-12 12:43:47
在hbuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,通过合理换行,可以避免文字溢出,确保内容在不同设备上都能良好展示。在 hbuilder 中,让文字换行的方法取决于你正在编辑的文件类型(如 html、css、javascript 等)。以下是不同场景下的换行方法:

HBuilder怎么让文字换行HBuilder让文字换行的方法
1. HTML 文件
在 HTML 中,可以通过以下方式实现文字换行:
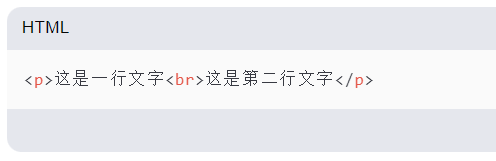
(1)使用标签
这是最简单的方法,直接在需要换行的地方插入标签。

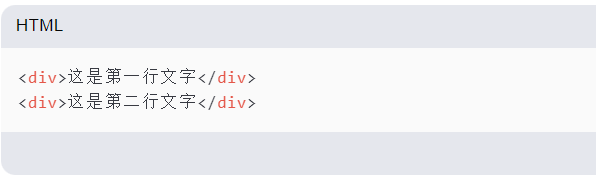
(2)使用块级元素
块级元素(如
)会自动换行。
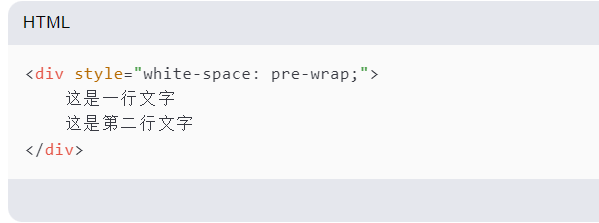
(3)使用 CSS 控制换行
如果需要更复杂的换行控制,可以结合 CSS 的 white-space 或 word-wrap 属性。

2. CSS 文件
在 CSS 中,可以通过以下属性控制文字换行:
(1)white-space属性
white-space 属性可以控制空白符的处理方式:
normal:默认值,忽略多余的空白符。
pre-wrap:保留空白符,允许自动换行。
nowrap:强制在同一行显示,不换行。

(2)word-wrap或overflow-wrap
这些属性可以强制长单词或无法断行的字符串换行:

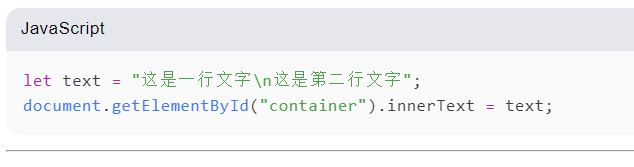
3. JavaScript
如果需要动态控制文字换行,可以通过 JavaScript 操作 DOM。